Den här artikeln ger dig en steg-för-steg-instruktion om hur du skapar ett kontaktformulär i TYPO3 version 9.
Skapa en formulärmall
Alla formulärmallar listas i en vänstermenyn under avsnittet "Formulär", där du också kan skapa ett nytt formulär med hjälp av den blå knappen (7.1.1)
 7.1.1
7.1.1Efter att ha tryckt på knappen 'Skapa ett nytt formulär' visas en popup där du måste lägga till ett formulärnamn (1), formulärlagring (2) läggs till automatiskt och tryck sedan på 'Nästa'-knappen. (7.1.2)
'Formulärlagring' avser en mapp i fillistan. Om det inte finns någon "Forms"-mapp tillgänglig, välj "User_upload" i rullgardinsmenyn.
 7.1.2
7.1.2Efter automatisk bearbetning av steg 2 och 3 visas en annan popup (7.1.3), där du bara behöver trycka på "Nästa"-knappen.
 7.1.3
7.1.3Som ett resultat kommer du att se detta arbetsområde: (7.1.4), där finns tre huvudavsnitt:
- Den vänstra sidan visar strukturen för ett formulär, som kan vara en enda sida eller flera sidor för att skapa ett flerstegsformulär.
- Mittområdet hjälper dig att arbeta med element i ett formulär där du kan välja nödvändiga fält.
- Den högra sidan innehåller huvudsaklig information om formuläret, om roten till formuläret är markerat på vänster sida. Här kommer du att kunna ändra namnet på formuläret och även lägga till efterbehandlare, som definierar hur formuläret ska publiceras: ta emot e-postadress, omdirigera till en annan sida, visa bekräftelsemeddelande etc.
När du skapar fält kommer också specifik fältinformation att visas i detta avsnitt.
Lägga till fält
För att lägga till nya fält i ditt formulär, tryck på knappen 'Skapa nytt element' (7.2.1)
 7.2.1
7.2.1En ny popup visas där du kan välja vilken typ av fält du vill lägga till (7.2.2)
 7.2.2
7.2.2När du har valt önskad fälttyp kan du ställa in dess egenskaper till höger.
Här kan du lägga till: etikett (namn) på fältet (1), kort beskrivning av fältet (2), det finns också ett alternativ att lägga till en platshållare (3), vilket är en text som visas i fältet, som kan innehåller korta instruktioner (när besökaren klickar inuti fältet tas den här texten automatiskt bort). Ett annat alternativ är att lägga till ett standardvärde i fältet (4) - den här texten har samma funktion som platshållaren, med skillnaden att den inte tas bort automatiskt när besökaren klickar in i fältet. Fältet kan ställas in så att det krävs (5) så att det inte går att publicera formuläret om inte fältet fylls i ordentligt.
Avsnittet 'Validerare' (6) innehåller alternativ för att validera fältet - detta används till exempel: för att säkerställa att e-postinmatningsfältet valideras för en korrekt e-postadress (7.2.3)
 7.2.3
7.2.3När du har lagt till fält i formuläret, glöm inte att spara! (7.2.4)
 7.2.4
7.2.4Ta bort och flytta fält
För att flytta fältet, håll muspekaren över det, klicka och dra det för att flytta på plats.
För att radera ett fält, håll muspekaren över det så att en papperskorgsikon visas. Klicka på papperskorgen för att ta bort fältet (7.3.1)
 7.3.1
7.3.1Formulärinställningar
När du har lagt till alla fält och deras egenskaper klickar du på knappen "Inställningar" för att öppna informationen om hur formuläret ska fungera (7.4.1).
Här kan du redigera formulärnamnet (1), namnet på postningsknappen (2) och lägga till efterbehandlare (3) - det här är formulärinställningar som identifierar hur formuläret ska fungera efter att användaren har fyllt i det: ska det skicka ett e-postmeddelande till avsändare eller e-post till mottagaren, om den omdirigerar till en sida, tar bort uppladdningar, eller om användaren bara behöver se bekräftelsemeddelandet eller så måste formuläret sparas i BE-mappen efter postning.
NOTE! The order of these finishers is very important. Posting processes should always come first, sending the email to reciever and sender. After that it should save the form and then delete uploads. The last finisher should be redirect to a page or confirmation message, letting the sender know that the message was sent (7.4.1).
Varje postningsfunktion har en uppsättning alternativ som ska fyllas i.
Varje fält har en rullgardinsmeny för att kunna välja redan skapade fält från formuläret för att underlätta urvalsprocessen (7.4.2)
 7.4.2
7.4.2E-post till avsändare (7.4.3) - den här funktionen postar och skickar e-post till besökaren, som innehåller informationen de fyllt ut i formuläret. Du kan lägga till ett ämne, mottagaradress - e-postadressen till webbplatsbesökaren som e-postmeddelandet ska skickas till (du kan använda rullgardinsmenyn infoga det formulärfält som innehåller besökares e-postadress), och även Du kan ställa in avsändarens e-post - avsändarens e-postadress (t.ex. ditt företags e-postadress eller en noreply-adress) som visas i webbplatsens e-postklient. Dessa är obligatoriska fält och andra fält är valfria.
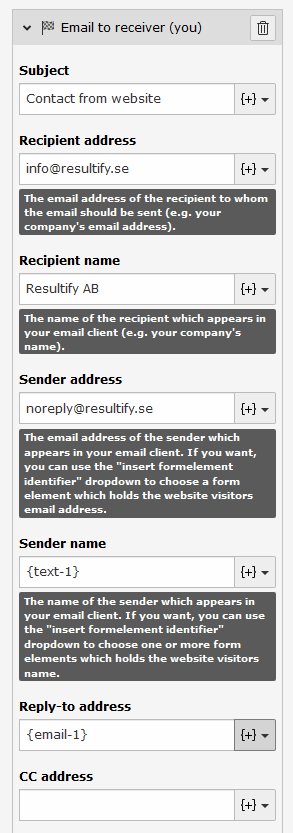
E-post till mottagare (7.4.4) - den här postningsfunktionen skickar ett e-postmeddelande med formulärinmatning till dig / ditt företag. Ämne, mottagaradress och avsändaradress är obligatoriska fält, andra fält är valfria. Rekommenderat är att på avsändaradressen lägga en noreply-adress och på Reply-to är det fördelaktigt att välja in e-postfältet, så att man lätt kan svara till mottagaren från inkorgen.
 7.4.4
7.4.4Omdirigera till en sida (7.4.5) - med denna efterbehandlare kan du omdirigera besökaren, efter att ha skickat ett meddelande via formuläret, till en separat "Tack" -sida. Skapa först en "tack" -sida som är inställd på att vara dold i menyn. Sedan kan du skapa länken till "Tack" -sidan genom att använda PID (sid-ID-nummer, som du kan hitta genom att hålla muspekaren över sidikonen på sidan i sidträdet) eller så kan du bara välja en sida från sidträdet genom att klicka på knappen 'Sida'.
 7.4.5
7.4.5Bekräftelsemeddelande (7.4.6) - den här efterbehandlaren ger dig möjlighet att ställa in ett extra meddelande för besökaren, som fyllt i formuläret framgångsrikt (kan vara ett enkelt "Tack", "Vi kommer att kontakta dig" och så vidare.)
Det är också möjligt att lägga till redan befintligt innehåll - genom element-id (detta används ofta när du vill justera bekräftelsemeddelandet med lite extra styling eller om du har specialdesignat innehåll)
 7.4.6
7.4.6Spara formulär efter postning (7.4.7) - den här efterbehandlaren sparar formulärdata på angiven sida, klistrar in sid-ID-numret eller väljer önskad lagringssida från sidträdet genom att klicka på "Välj lagring" -knappen.
 7.4.7
7.4.7Lägga till formulär på sidan
Skapa ett nytt element på sidan och gå till fliken "Formelement". Välj "Form"-elementet (7.5.1)
 7.5.1
7.5.1På fliken "Allmänt" kan du se att innehållselementtypen "Form" är vald (1).
Elementet använder det vanliga rubrikfältet (2) och rubrikens typ / storlek kan ställas in nedan (3). Men notera att formulärnamnet också visas som en rubrik. Det är möjligt att ställa in inriktning för rubriken (4) och i länkfältet (5) kan du infoga länken till vilken sida som helst på en webbplats eller till en fil eller till en annan webbplats eller till och med till e-post (7.5.2)
 7.5.2
7.5.2Efter att ha fyllt i nödvändiga parametrar i den allmänna fliken, gå vidare till fliken "Plugin". Här måste du välja formuläret (du skapade) genom att välja det i rullgardinsmenyn (7.5.3)
 7.5.3
7.5.3Tryck på OK i popup-fönstret för att tillämpa vald formulärmall (7.5.4)
 7.5.4
7.5.4.png?height=120&name=Resultify_logo_black%20(1).png)




